

- #JETBRAINS PHPSTORM MINIFY CODE HOW TO#
- #JETBRAINS PHPSTORM MINIFY CODE INSTALL#
- #JETBRAINS PHPSTORM MINIFY CODE FULL#
- #JETBRAINS PHPSTORM MINIFY CODE CODE#
JavaScript task runners and module bundlers help with boring tasks such as minification, unit testing, and web page refreshing.

But JavaScript web apps and projects have become much more complex, to the point where task runners and module bundlers have become necessary components in a front-end developer’s workflow.
#JETBRAINS PHPSTORM MINIFY CODE HOW TO#
It also provides support for TypeScript, stylesheet languages, and the most popular JavaScript frameworks.Ī few years ago, it would have been a waste of time to learn how to use JavaScript task runners and module bundlers.
#JETBRAINS PHPSTORM MINIFY CODE CODE#
Made by JetBrains, WebStorm comes with features such as intelligent code completion, on-the-fly error detection, JavaScript navigation and refactoring.
#JETBRAINS PHPSTORM MINIFY CODE INSTALL#
You can install 3rd-party plugins through its package manager called Package Control. Despite its many features, it’s one of the fastest code editors on this list. Sublime Text sits somewhere in between a fully fledged IDE and a command line editor.

The popularity of the language comes in part from the many JavaScript tools that make programming easy and enjoyable. If you want to design anything on the web, chances are you’ll need JavaScript. Or If you are more into watching a video, that’s possible too.JavaScript continues to be the world’s most popular programming language.
#JETBRAINS PHPSTORM MINIFY CODE FULL#
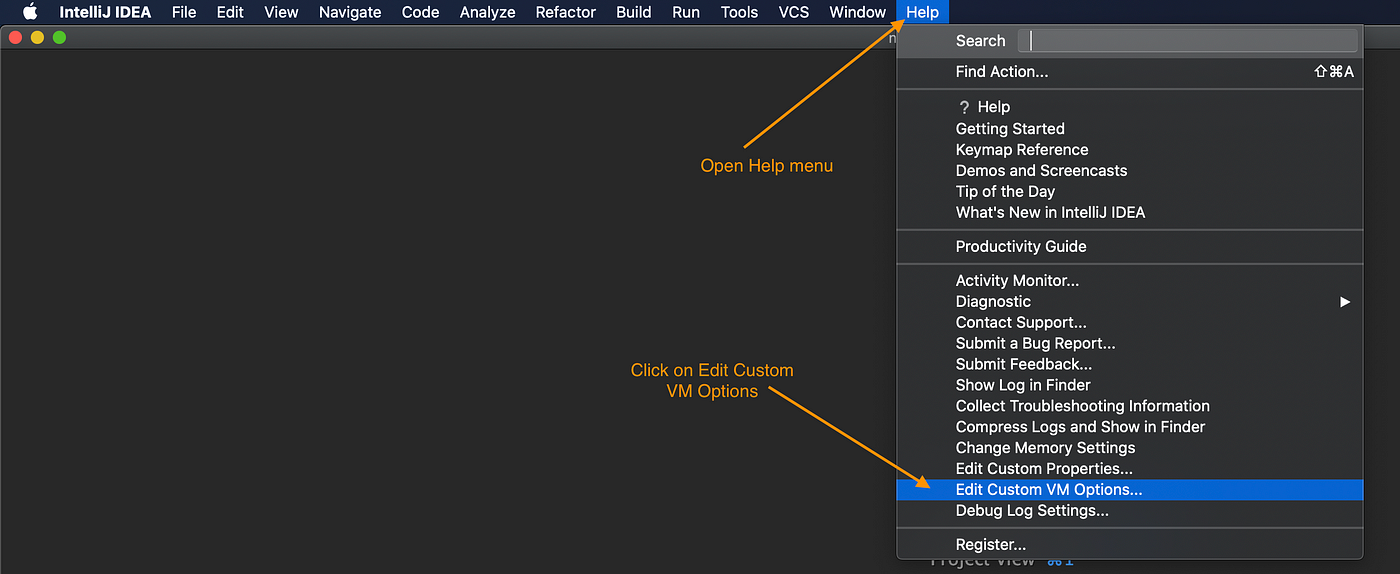
And we can do the same with tools like YUI Compressor, Closure Compiler, TypeScript and CoffeeScript compiler and many, many more.Įager to learn more about how this all works? Have a look at the full tutorial on File Watchers. less file:Ĭlicking Add watcher will configure PhpStorm to transform the LESS code we are working on into CSS. Here’s an example of that when working in a. When PhpStorm detects that you are working in a type of file it can “watch,” it will prompt us to set up a File Watcher. The plugin comes bundled with WebStorm and PhpStorm. Note for some IDEs we will have to download and install the File Watchers plugin to use this functionality (available for free). This functionality is available in IntelliJ IDEA, P圜harm, WebStorm, PhpStorm, RubyMine and AppCode. That’s exactly what File Watchers allow us to do! Wouldn’t it be great if the IDE could minify our JavaScript and CSS files on the fly? Or compile CoffeeScript into JavaScript? Imagine working on a file and running a command line tool in the background for every change made.


 0 kommentar(er)
0 kommentar(er)
